
Szybkość ładowania strony (PageSpeed) – czy i jak wpływa na SEO?
Dobry, wartościowy i merytoryczny content strony internetowej to oczywiście ważna sprawa, ale równie istotna jest jej funkcjonalność. Jednym z najistotniejszych czynników, które wpływają na ocenę strony www przez internautę, a także roboty wyszukiwarek jest szybkość ładowania strony. Przeczytaj poniższy artykuł i dowiedz się, czy szybkość ładowania strony ma wpływ na SEO i przy pomocy jakich narzędzi można sprawdzić sprawność działania danej witryny. Zaczynajmy!
PageSpeed – co to jest?
PageSpeed oznacza całkowity czas ładowania się strony internetowej. Warto przy tym zaznaczyć, iż jest to jeden z ważniejszych czynników rankingowych Google. Zasada jest prosta – im krótszy czas ładowania się strony, tym lepiej. Witryny, które zbyt wolno się ładują nie przyciągają użytkowników. Co więcej? Im dłużej ładuje się strona internetowa, tym wyższy współczynnik odrzuceń.
Czy szybkość ładowania strony wpływa na SEO?
Oczywiście, że tak. Szybkość strony ma ogromny wpływ na pozycjonowanie (SEO), przede wszystkim ze względu na fakt, iż od tego aspektu zależą doświadczenia użytkowników. Dlatego jeżeli zależy Ci na tym, aby użytkownicy postrzegali Twoją stronę internetową jako wartościową, powinieneś zadbać o najważniejsze filary:
- wydajność strony
- interaktywność
- responsywność
- bezpieczeństwo
- oraz intuicyjność
Przy pomocy jakich narzędzi można zmierzyć szybkość ładowania strony (pageSpeed)?
Tak naprawdę istnieje cała masa narzędzi dedykowanych do sprawdzenia szybkości strony internetowej. Niektóre z nich, poza prezentacją uzyskanych wyników proponują także rozwiązania, które mogą usprawnić działanie witryny. Najpopularniejsze narzędzia, które służą do mierzenia szybkości serwisu to:
PageSpeed Insights
Powszechnie używane narzędzie autorstwa Google. Umożliwia mierzenie prędkości ładowania serwisu, jego interaktywność oraz stabilność wizualną. Narzędzie korzysta z kilku ważnych metryk: First Paint, Cumulative Layout Shift, First Input Delay, Time To First Byte oraz Largest Contentful Paint

GT Metrix
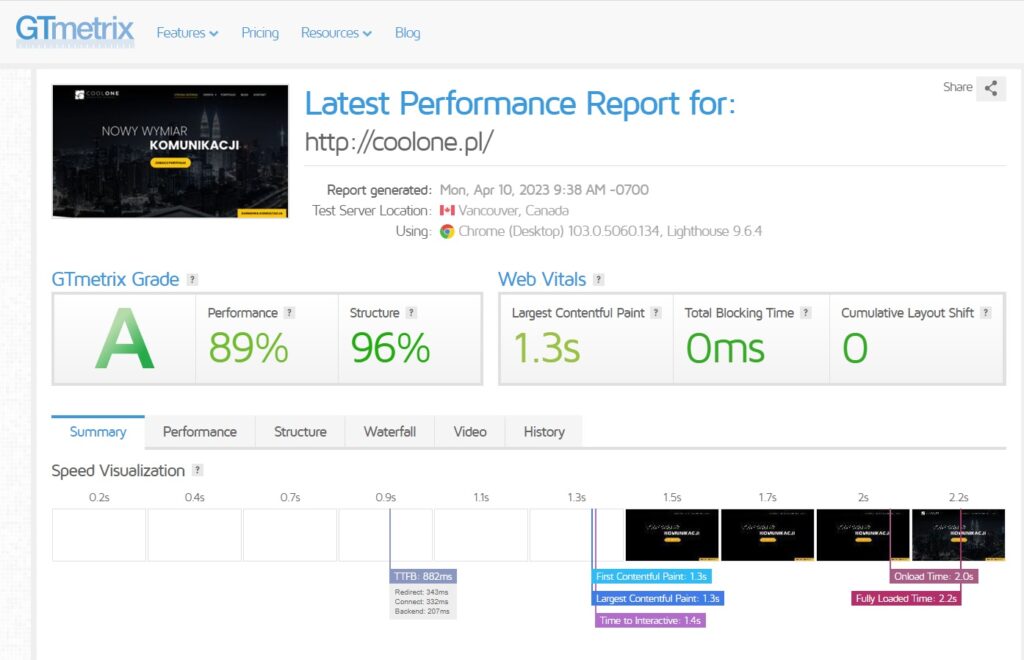
Narzędzie podobne, aczkolwiek nie co bardziej precyzyjne i szczegółowe niż wyżej wymienione. Pozwala na dokładny pomiar prędkości ładowania witryny oraz dostarcza szczegółowych raportów w zakresie wydajności serwisu. Ten instrument oferuje różnorodne opcje konfiguracyjne, które umożliwiają dokładne określenie warunków testowych. GT Metrix bada różne aspekty wydajności strony internetowej, w tym m.in. czas ładowania, wielkość strony, optymalizacja obrazów, czy wykorzystanie skryptów

WebPage Test
Uważane za jedno z bardziej rozbudowanych narzędzi służących do pomiaru szybkości stron internetowych. Mierzy czas ładowania strony i analizuje różne czynniki wpływające na szybkość jej działania. Funkcje WebPage Test obejmują: testowanie szybkości ładowania strony, analizę wydajności, testowanie różnych stron, testowanie mobilne, testowanie wydajności na poziomie Klienta końcowego, testowanie szybkości ładowania witryny dla różnych przeglądarek oraz testowanie zaawansowane
Jak wyżej wspomnieliśmy, takich narzędzi jest znacznie więcej i każdy z nich posiada swoje cechy charakterystyczne. Aby uzyskać w miarę dokładny wynik, warto skorzystać z kilku tego typu pomocy w celu porównania głównych danych.
Jak dokonywać pomiarów wydajności na stronie?
Pamiętaj, aby podczas sprawdzania wydajności działania witryny trzymać się kilku podstawowych zasad:
- gdy dokonujesz zmian na stronie internetowej, której celem jest poprawa jej funkcjonalności, warto wykonać audyt wydajności, zarówno przed, jak i po, aby dowiedzieć się o skuteczności swoich działań
- nigdy nie opieraj strategii na jednym teście – znacznie lepiej jest zrobić ich kilka i porównać uzyskane wyniki
- regularnie i systematycznie badaj szybkość swojej strony internetowej – to bardzo istotne, bowiem nigdy nie wiadomo, który jej nowo dodany element taki jak np. grafika czy plik wideo wpłynie na jej spowolnienie
- podczas wykonywania testów weź pod uwagę nie tylko stronę główną, ale również wszystkie podstrony
Reasumując, wydajność stron internetowych jest podstawowym aspektem, który obejmuje nowoczesne pozycjonowanie, w pełni zgodne z zasadami SEO i UX, czyli SXO. Jeżeli chcesz pozyskać wartościowych Klientów z wyszukiwarek oraz utrzymać ich na swojej stronie internetowej, powinieneś przede wszystkim zadbać o szybkość swojej witryny. Ponadto, oprócz zalecanych testów mających na celu określenie wydajności, interaktywności oraz stabilności wizualnej strony internetowej, należy przeprowadzić profesjonalny audyt SEO, który wskaże zarówno wady, jak i zalety Twojej strony!